AmazonWebServices(AWS)WordPress構築シリーズ④ 〜Elastic IP(固定グローバルIPアドレス)の割当〜
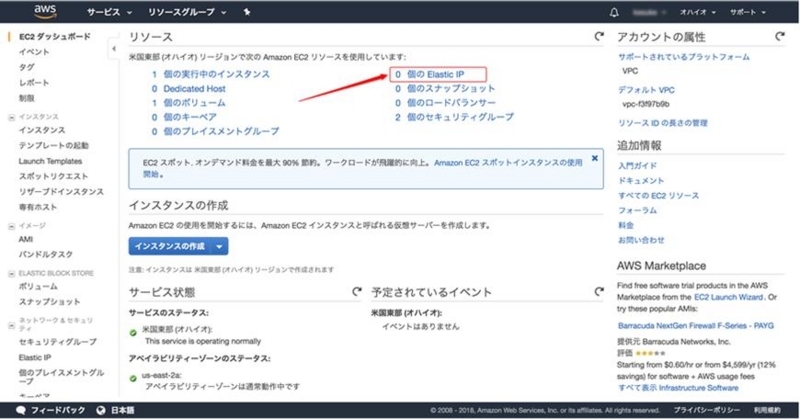
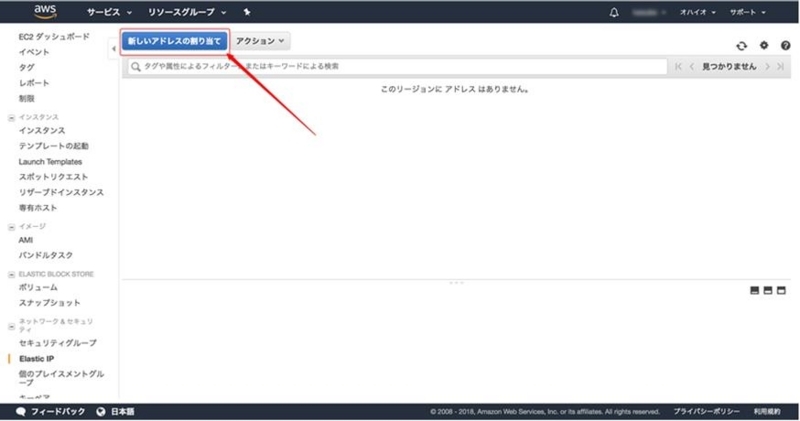
- EC2ダッシュボードのから、Elastic IPをクリックします。

- 「新しいアドレスの割り当て」をクリックします。

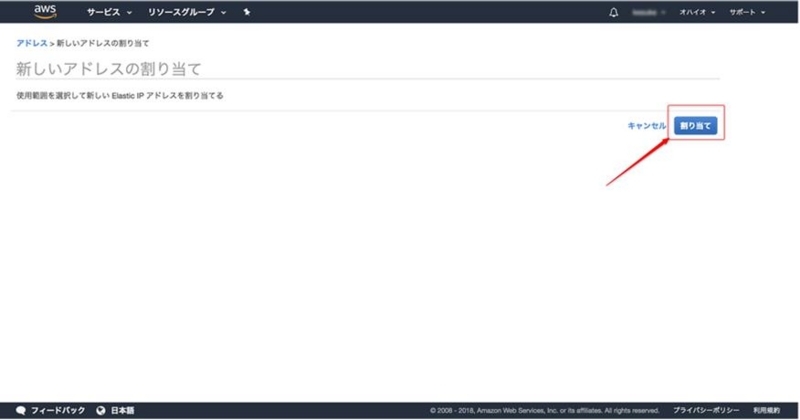
- 「割り当て」をクリックします。

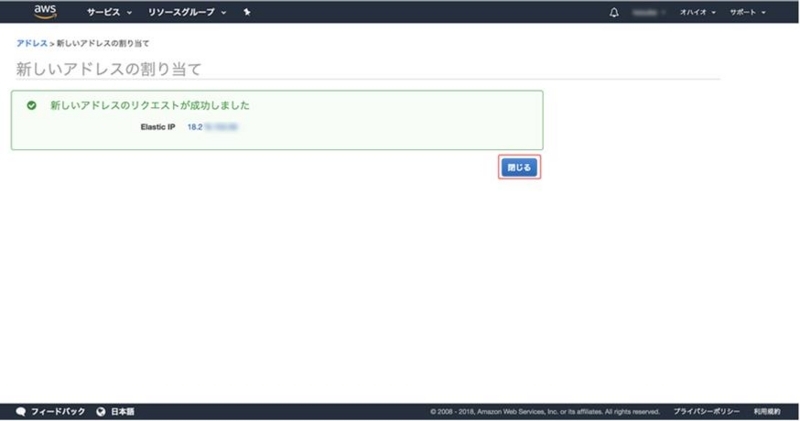
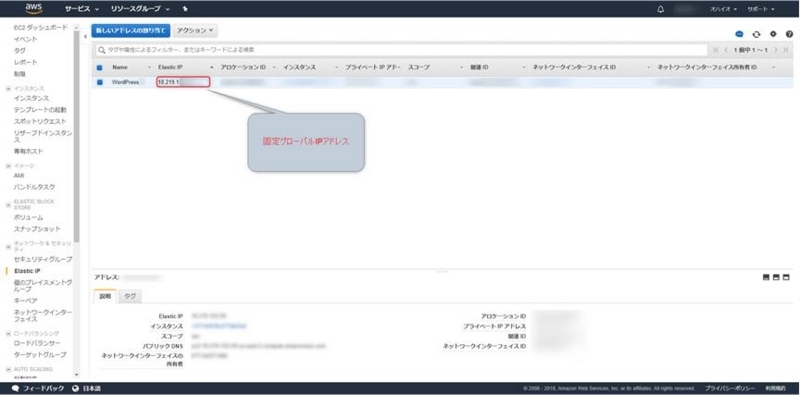
- 固定グローバルIPアドレスが割り当てられました。「閉じる」をクリックします。

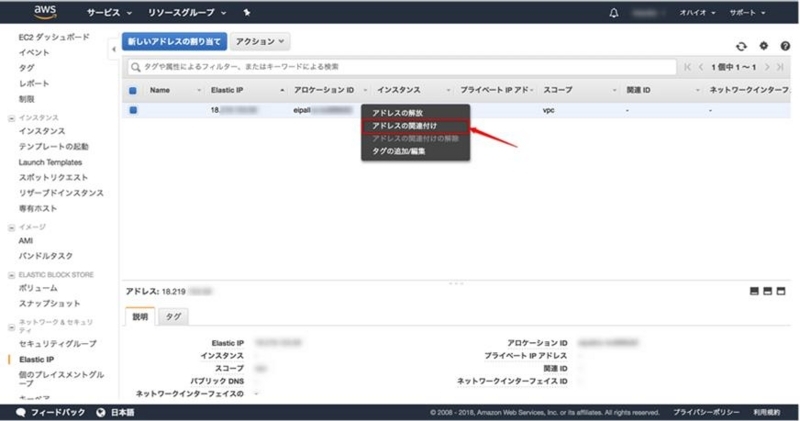
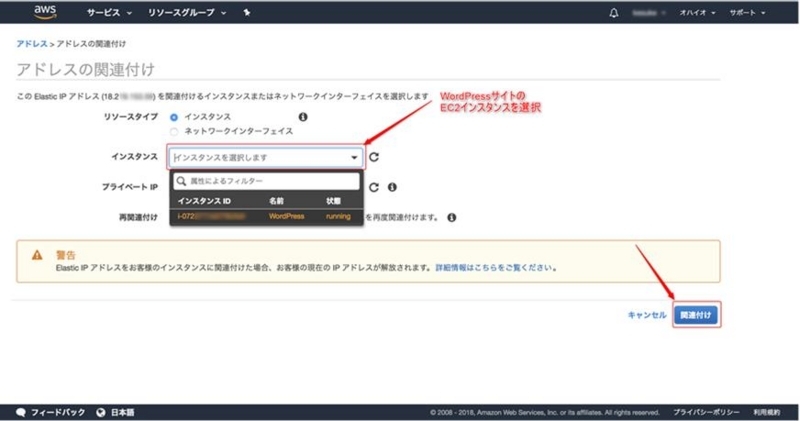
- 割り当てられたIPアドレスをEC2インスタンスに関連付けます。

- EC2インスタンスをプルダウンより選択します。

- 関連付けが成功したことを確認して、「閉じる」をクリックします。

- 関連付けが完了しました。


AmazonWebServices(AWS)WordPress構築シリーズ③ 〜WordPress管理サイトログイン・日本語化〜
前回の記事では、AWS上にEC2仮想マシンを使用してWordPressサイトを立ち上げました。
WordPress サイトが起動されているので管理ページで編集することが可能です。
WordPress管理画面へアクセスする方法を紹介します。
<![if !supportLists]>1) <![endif]>EC2管理コンソールを開きます。前回作成したインスタンスを選択し、[アクション]→[インスタンスの設定]→[システムログの取得]の順に選択します。

2)以下の画像のようにログがずらずらと表示されます。スクロールしていくとパスワードがあります。

<![if !supportLists]>3) <![endif]>前回の記事で作成したWordPressサイト(IPアドレス)の末尾に/adminを追加してアクセスします。
例)123.123.123.123/admin
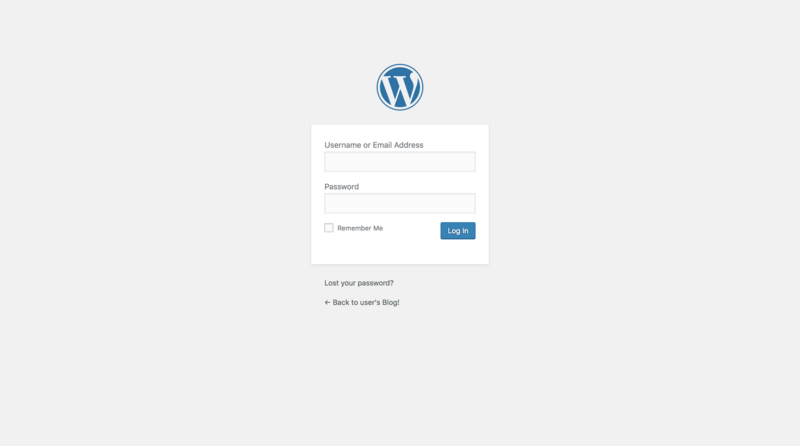
Username or Address に「user」と入力し、[Password]に2で探したパスワードを入力します。

4)「Log In」をクリックするとWordPress管理サイトが開きます。
初期設定 〜表示言語日本語化・タイムゾーン〜
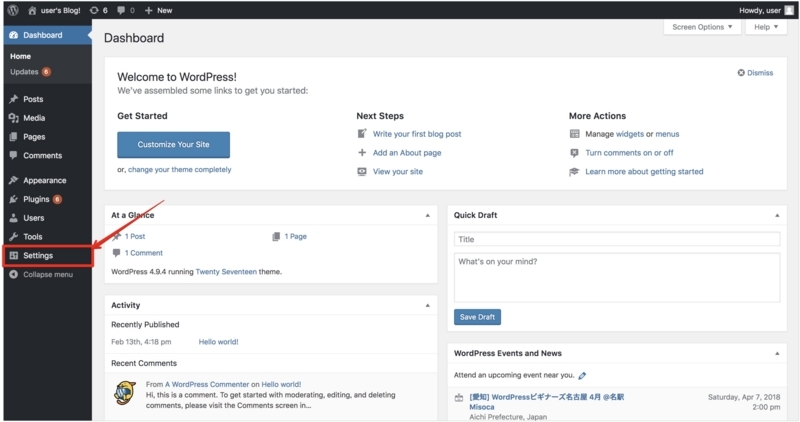
<![if !supportLists]>1) <![endif]>サイドメニューから「Settings」をクリックします。

2)「Site Language」を「日本語」に変更します。
「Timezone」を「UTC+9」に変更します。
「Savechange」をクリックして完了です。

次回は、WordPressサイトにDNS設定をしてドメインでアクセス出来るようにします。

AmazonWebServices(AWS)WordPress構築シリーズ② 〜WordPressサイト立ち上げ〜

今回は、Amazon Web Services(AWS)にEC2仮想マシンを使用して
WordPressサイトを立ち上げたいと思います。
AWSアカウントの作成
1)こちらよりアカウントを作成します。
※注意事項
住所はすべてアルファベットで入力してください
日本語で入力するとエラーが出ます。これで私は5分くらい格闘しました…
1)AWSマネジメントコンソールにアクセスします。

2)「サービス」→「EC2」をクリックします。

3)AWS Marketplace をクリックします

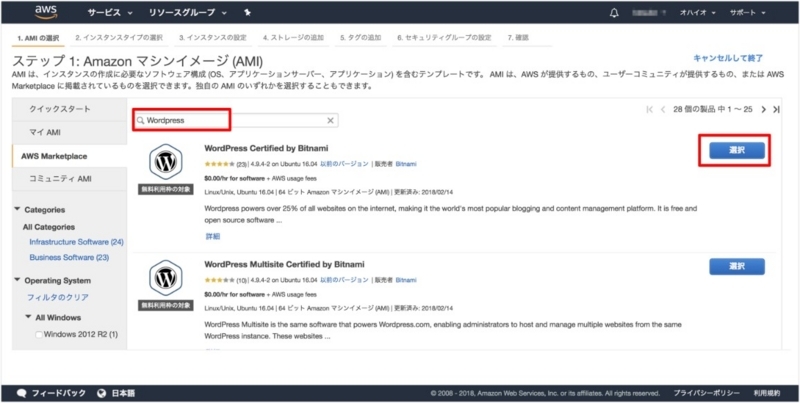
4)「Wordpress」と入力して検索します。検索結果から「WordPress Certified by Bitanami」を選択します

5)いろいろ料金が表示されますが、1年間はAWS無料のようなのでそのまま「Continue」をクリックします。

6)今回は無料枠内での構築をするため、t2.microインスタンスをチェックします。
「次の手順:インスタンスの設定の設定」をクリックします。

7)任意で変更できますが、デフォルトのままにします。「次の手順:ストレージの追加」をクリックします。

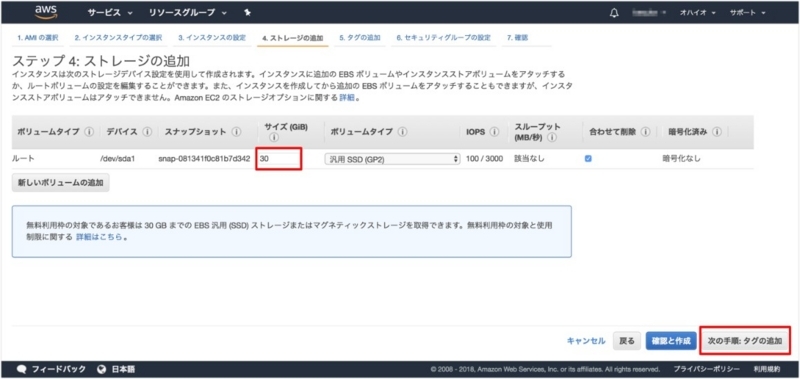
8)ストレージサイズの設定です。初期値は10GBですが、無料で30GBまで使えるので30GBに変更します。

9)インスタンス名の設定
「タグの追加」をクリックします。

10)任意の名前を入力します。わかりやすい名前を付けた方が良いです。

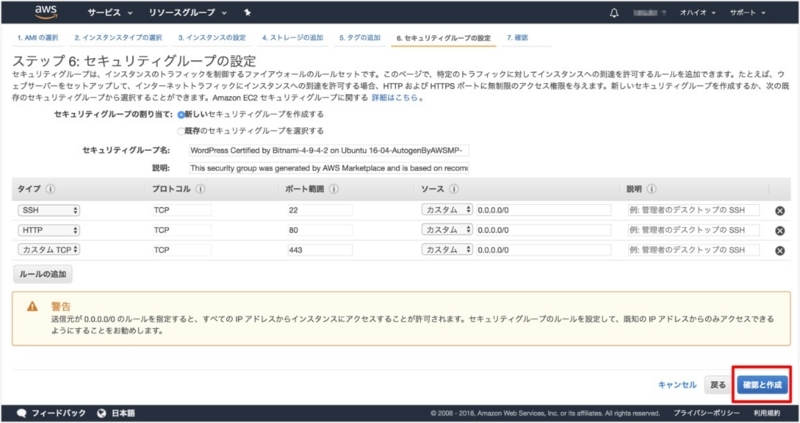
11)セキュリティグループの設定です。基本的にはデフォルトのままで「確認と作成」をクリックします。

12)最終確認後、「作成」をクリックします。

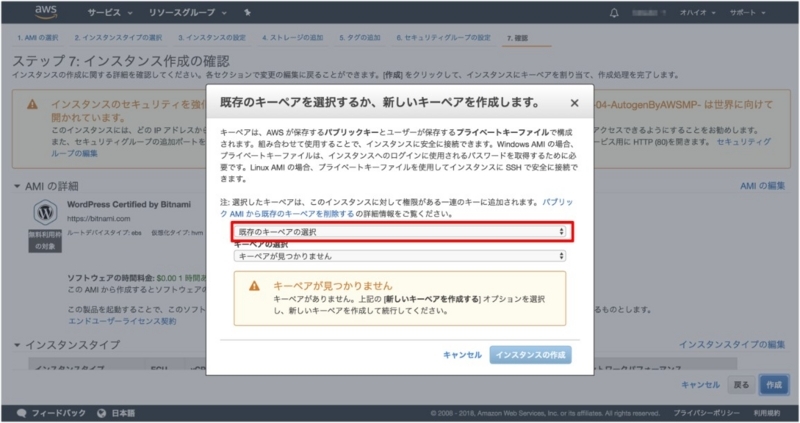
12)キーペアの設定を行います。
プルダウンより「キーペアなしで続行」を選択します。

「このAMIに組み込まれた・・・・」にチェックして「インスタンスの作成」をクリックします。

13)インスタンス作成中

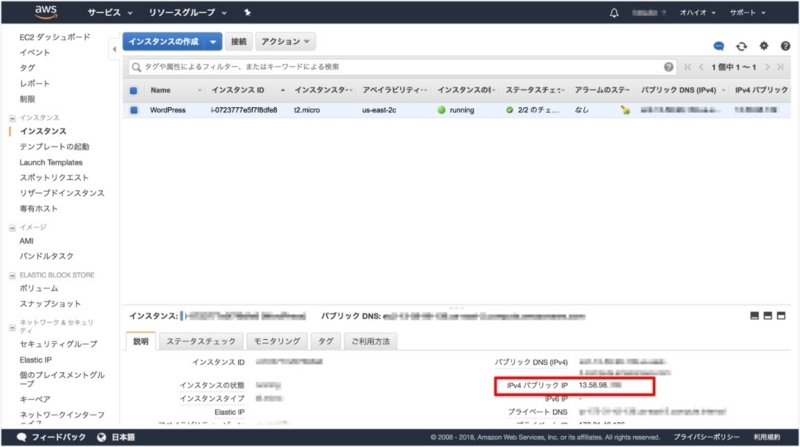
14)EC2ダッシュボード → インスタンス を確認すると、インスタンスが作成されていることが確認できます。
IPv4パブリックIPをブラウザURL欄に貼り付けて実行するとサイトが開けます。

インスタンス作成までは以上です。
次回は、作成したWordPressの管理サイトにログイン方法、日本語化設定についてご紹介します。

Power BI でテキスト検索
Power BI でテキストの検索できる方法見つけました。
リンク → テキスト検索のアドオン
使い方簡単です。
普通に検索したいフィールドを設定するだけ。
いろんな使いみちが考えられますね。
なんでこれ標準じゃないのかな。
Microsoft作成のカスタムビジュアルなので、そのうち標準になるのかもですが。

Recorded Steps - Text Filter アドオンインポート
- アドオン用のファイルをダウンロードして
- PowerBIファイルにインポート
Steps
Previous Next
Step 1: (2018/03/28 22:57:01) ユーザーによる左クリック ("Get it now (ボタン)" 上、"Text Filter - Microsoft Edge" 内)
 手順 1 のスクリーン ショット。
手順 1 のスクリーン ショット。
Step 2: (2018/03/28 22:57:05) ユーザーによる左クリック ("Continue (ボタン)" 上、"Text Filter - Microsoft Edge" 内)
 手順 2 のスクリーン ショット。
手順 2 のスクリーン ショット。
Step 3: (2018/03/28 22:57:12) ユーザーによる左クリック ("Text Filter iconSelect to download Text Filter (リンク)" 上、"Install Text Filter - Microsoft Edge" 内)
 手順 3 のスクリーン ショット。
手順 3 のスクリーン ショット。
Step 4: (2018/03/28 22:57:16) ユーザーによる左クリック ("分割ボタン、その他のオプション (button)" 上、"Install Text Filter - Microsoft Edge" 内)
 手順 4 のスクリーン ショット。
手順 4 のスクリーン ショット。
Step 5: (2018/03/28 22:57:18) ユーザーによる左クリック ("名前を付けて保存 (button)" 上、"Install Text Filter - Microsoft Edge" 内)
 手順 5 のスクリーン ショット。
手順 5 のスクリーン ショット。
Step 10: (2018/03/28 22:57:30) ユーザーによる左ダブルクリック ("test (一覧項目)" 上)
 手順 10 のスクリーン ショット。
手順 10 のスクリーン ショット。
Step 11: (2018/03/28 22:57:56) ユーザーによる左クリック ("Chrome Legacy Window (ウィンドウ)" 上、"test - Power BI Desktop" 内)
 手順 11 のスクリーン ショット。
手順 11 のスクリーン ショット。
Step 12: (2018/03/28 22:57:58) ユーザーによる左クリック ("Chrome Legacy Window (ウィンドウ)" 上、"test - Power BI Desktop" 内)
 手順 12 のスクリーン ショット。
手順 12 のスクリーン ショット。
Step 13: (2018/03/28 22:58:02) ユーザーによる左クリック
 手順 13 のスクリーン ショット。
手順 13 のスクリーン ショット。
Step 14: (2018/03/28 22:58:04) ユーザーによる左クリック ("textFilter.1.0.1.0 (一覧項目)" 上、"開く" 内)
 手順 14 のスクリーン ショット。
手順 14 のスクリーン ショット。
Step 15: (2018/03/28 22:58:06) ユーザーによる左クリック ("開く(O) (ボタン)" 上、"開く" 内)
 手順 15 のスクリーン ショット。
手順 15 のスクリーン ショット。
Step 17: (2018/03/28 22:58:11) ユーザーによる左クリック ("OK (テキスト)" 上)
 手順 17 のスクリーン ショット。
手順 17 のスクリーン ショット。
Step 18: (2018/03/28 22:58:13) ユーザーによる左クリック ("Chrome Legacy Window (ウィンドウ)" 上、"test - Power BI Desktop" 内)
 手順 18 のスクリーン ショット。
手順 18 のスクリーン ショット。
Step 19: (2018/03/28 22:58:16) ユーザーによるマウス ドラッグの開始 ("Chrome Legacy Window (ウィンドウ)" 上、"test - Power BI Desktop" 内)
 手順 19 のスクリーン ショット。
手順 19 のスクリーン ショット。
Step 20: (2018/03/28 22:58:18) ユーザーによるマウス ドラッグの終了 ("Chrome Legacy Window (ウィンドウ)" 上、"test - Power BI Desktop" 内)
 手順 20 のスクリーン ショット。
手順 20 のスクリーン ショット。
Step 21: (2018/03/28 22:58:19) ユーザーによるマウス ドラッグの開始 ("Chrome Legacy Window (ウィンドウ)" 上、"test - Power BI Desktop" 内)
 手順 21 のスクリーン ショット。
手順 21 のスクリーン ショット。
Step 22: (2018/03/28 22:58:21) ユーザーによるマウス ドラッグの終了 ("Chrome Legacy Window (ウィンドウ)" 上、"test - Power BI Desktop" 内)
 手順 22 のスクリーン ショット。
手順 22 のスクリーン ショット。
Step 23: (2018/03/28 22:58:26) ユーザーによる左クリック ("Chrome Legacy Window (ウィンドウ)" 上、"test - Power BI Desktop" 内)
 手順 23 のスクリーン ショット。
手順 23 のスクリーン ショット。
Step 24: (2018/03/28 22:58:28) ユーザーによるキーボード入力 ("test - Power BI Desktop (ウィンドウ)" 上、"test - Power BI Desktop" 内) [...]
 手順 24 のスクリーン ショット。
手順 24 のスクリーン ショット。
Step 25: (2018/03/28 22:58:30) ユーザーによる左クリック ("Chrome Legacy Window (ウィンドウ)" 上、"test - Power BI Desktop" 内)
 手順 25 のスクリーン ショット。
手順 25 のスクリーン ショット。
Step 26: (2018/03/28 22:58:33) ユーザーによるマウス ドラッグの開始 ("Chrome Legacy Window (ウィンドウ)" 上、"test - Power BI Desktop" 内)
 手順 26 のスクリーン ショット。
手順 26 のスクリーン ショット。
Office365を無料サポートつきで使う方法
裏技というほどでもないですが、
O365は、販売店のリンク先によって、サポートがつく場合があります。
とかから申し込むと、無料の電話サポートがつきます。
コールセンターとか、便利なマニュアルとか、無料。
ライセンス持ってる企業にも、サポートに不満ある場合は乗り換えを推奨しています。
Office365って、わからないこと多いですよね。
こんな使い方したいと思ってて、おそらく、大抵のことは出来るんですが
どうやったらいいかが分からないとか・・
サポートで解決することも多いです。
あと、コールセンターのサポートがあるので、お客さんにも
それが一番ですね。

AmazonWebServices(AWS)WordPress構築シリーズ① 〜ドメイン取得〜
Amazon Web Services(AWS)にWordPressを構築する方法を
ドメイン取得からWordPress開設までシリーズでご紹介したいと思います。
AWSとはなんぞや?という方も次回以降で紹介します。
今回は第一弾!!!
ドメインを取得します!
ドメイン取得
1)ムームードメインにアクセスします。

2) <![endif]>欲しいドメインを入力して「検索」を押下します。
欲しい、ドメインの横「カートに追加」を押下します。

3)「カート」を押下して、購入するドメインに間違いがなければ「お申込みへ」を押下する。

4)初めて利用する場合、「新規登録」を押下する。
Amazonアカウントをお持ちの方は「Amazonアカウントでログイン」を押下する。
※アカウント作成は省略しています。

5)
ドメイン設定
・WHOIS公開情報
→ドメインの持ち主情報のことです。
自分の個人情報を公開するか、ムームードメインの情報を代理公開することが出来ます。
個人情報を公開したくない場合は、「弊社の情報を代理公開する」を選択する。
・ネームサーバー(DNS)
→後ほど変更できる為、今回はそのままにします。
・ムームーメール契約
→今回、メール機能は使わないので契約しないです。
・お支払い
→「ドメインの契約年数」年単位で選択できます。
→「お支払い方法」クレジット決済や、コンビニ決済が可能です。

6)連携サービスは、今回はAWSを使用する為、申込みしません。

7)ユーザー情報の入力をします。

8)最終確認をします。
問題がなければ、「下記の規約に同意します」にチェックを入れて
「取得する」を押下する。

9)取得完了画面が表示されます。
※ショット撮り忘れました^^;
次回は、AWSでWordPressウェブサイトの構築を行います。

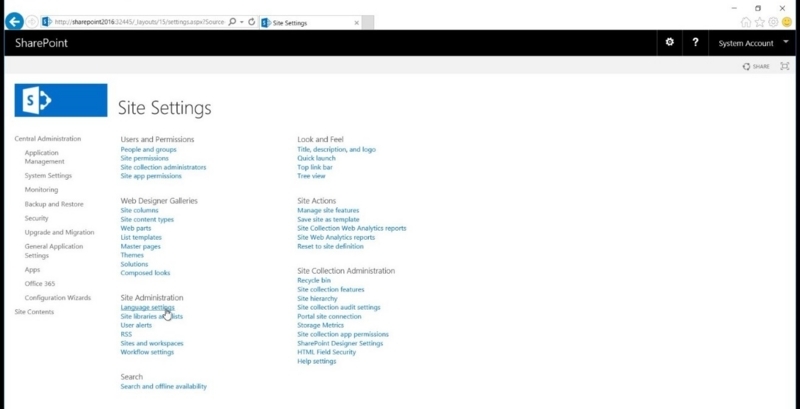
SharePoint2016 日本語言語パック インストール/設定 方法
今回はSharePoint2016環境に日本語言語パックを適用する手順を
ご紹介したいと思います。
日本語言語パック ダウンロード
1)下記サイトにアクセスする。(2018年3月末現在)
https://www.microsoft.com/ja-jp/download/details.aspx?id=51492
|
www.microsoft.com
言語パックにより、SharePoint Server 2016 を個別にインストールせずに、複数の言語でサイトおよびサイト コレクションを作成 ...
|
||
2)言語が「日本語」になっていることを確認して「ダウンロード」を押下する。

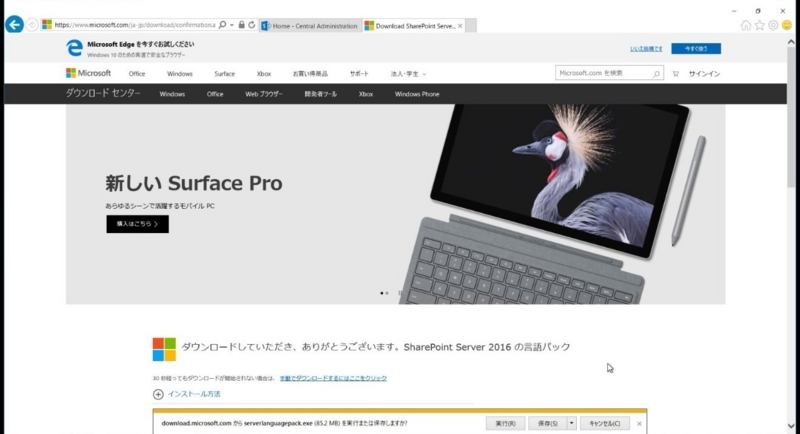
3)「実行」を押下する。

4)「同意する」にチェックを入れて「続行」を押下する。

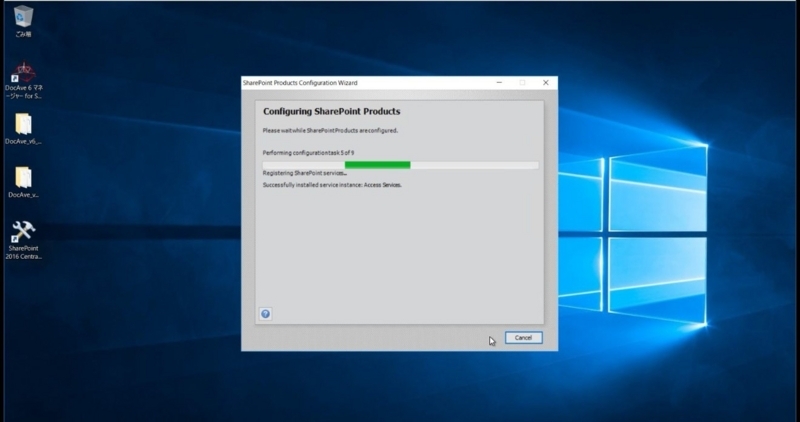
5)インストール実行中


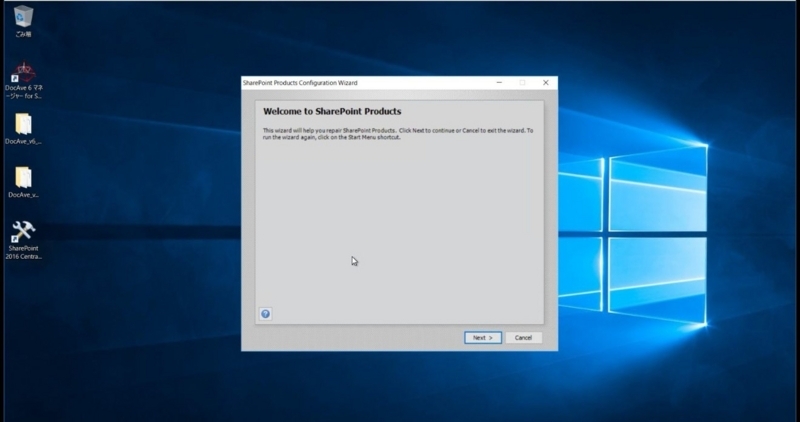
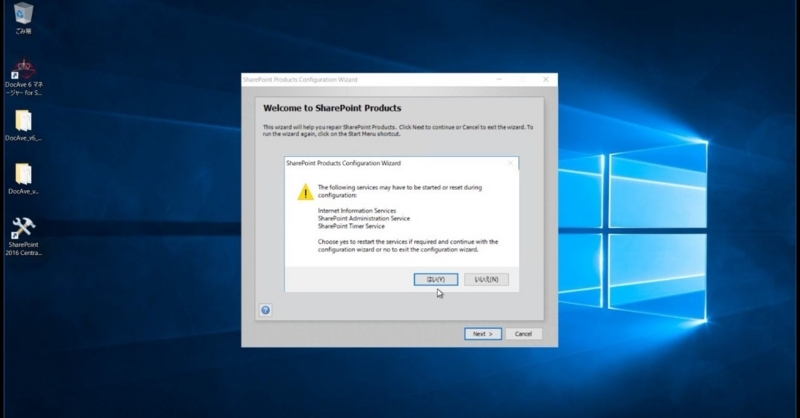
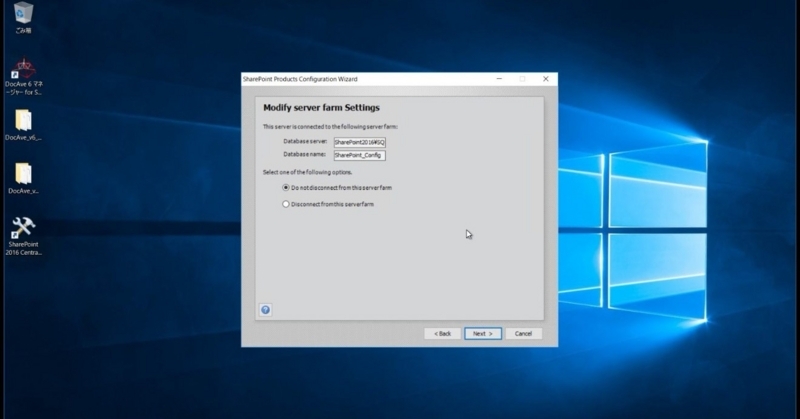
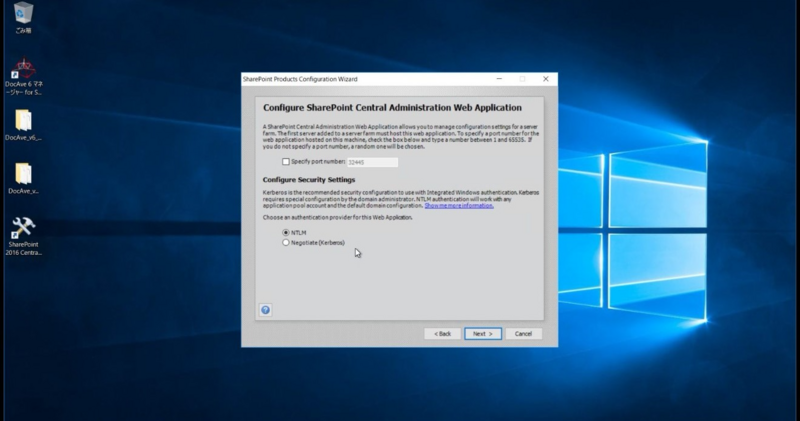
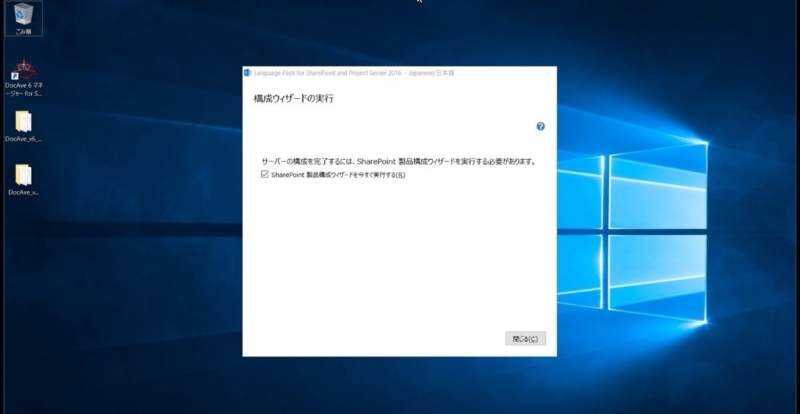
SharePoint構成ウィザードの実行
※SharePoint構築後の日本語言語パックインストールの為、新規構築時とは画面が異なる可能性があります。
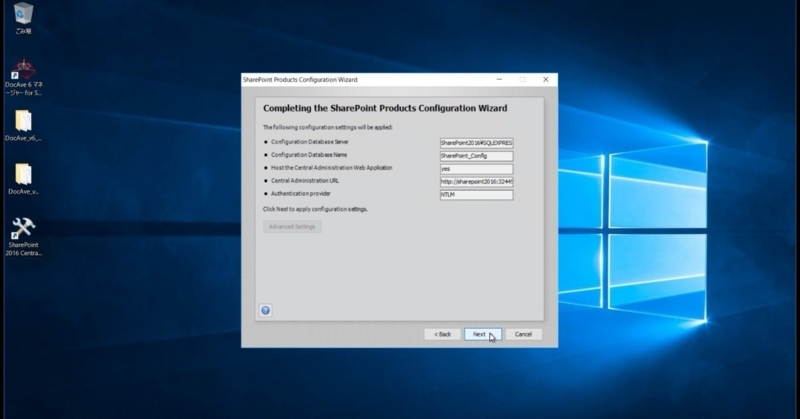
1)「Next」を押下する